スポンサーリンク
以前の記事(↓)でブログを更新したときに「Twitterに自動投稿したい。」と書きましたが、ようやく実現できたので紹介します。
All in One SEOでTwitterの自動投稿ができなかったけどOGPの設定はできた。
今回使用したツールはこちら!
プラグインの“WP to Twitter”です。
それでは早速、使用方法の説明をしていきます。
インストール方法
1.WordPressの左のメニューから「プラグイン」をクリックします。
2.プラグイン画面の上部にある「新規追加」をクリックします。
4.「今すぐインストール」をクリック。
5.インストールが完了したら「有効化」をクリックしてプラグインをアクティブ状態にします。
これで完了です。
WP to Twitterの設定
有効化したらWordPressの左のメニューにWP to Twitterが追加されます。
これをクリックしたら基本設定画面が表示されるので、自動ツイートするための設定をしていきます。

Twitterにアプリケーションとして登録する
前提条件として、連携したいTwitterアカウントにログインしておいてください。
1.「Twitterアプリケーション登録ページ」をクリックします。
こちらからでもいけます。⇒Twitterアプリケーション登録ページ
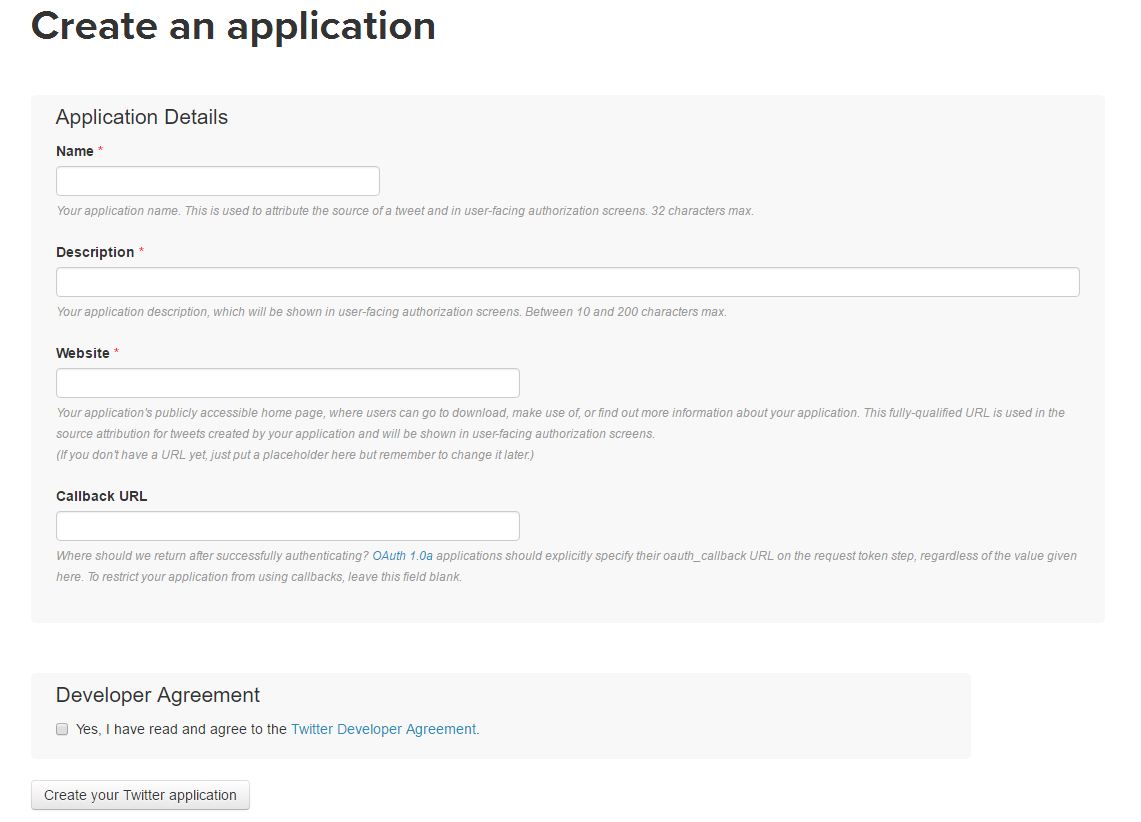
2.下記項目を入力してください。
Name:アプリケーション名
Description:アプリケーションの説明
Website:ブログのURL
Callback URL:ブログのURL
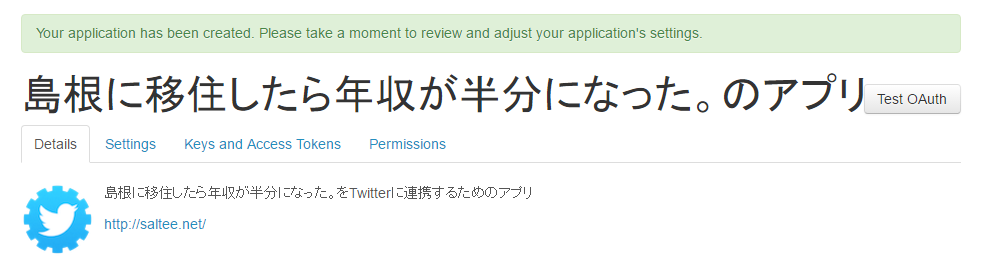
私の場合、次のように入力しました。
Nameには、「島根に移住したら年収が半分になった。のアプリ」
Descriptionには、「島根に移住したら年収が半分になった。をTwitterに連携するためのアプリ」
3.「Developer Agreement」のリンクにある利用規約に同意する
同意できる場合はチェックボックスにチェックしてください。
4.「Create your Twitter Application」ボタンをクリックします。
これで登録完了なんですが、私は下記エラーが出てしまいました。
You must add your mobile phone to your Twitter profile before creating an application.

どうやらTwitterアカウントに電話番号を登録していないといけないらしく、登録してから再度行うと無事登録できました。
登録完了ページが表示されますが、まだ閉じないようにしてください。

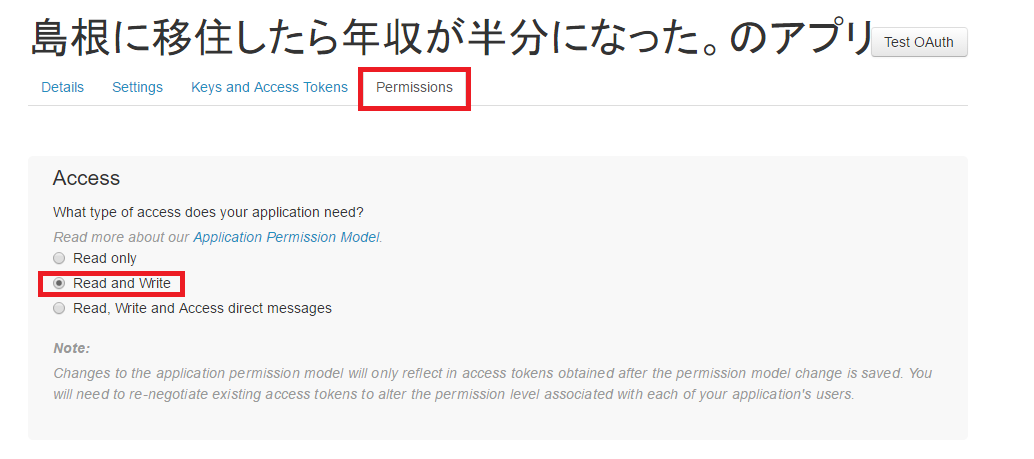
アプリケーションのタイプを「Read and Write」に設定する
WordPress上の説明とは異なるので注意してください。
1.「Permissions」タブをクリックしてAccess設定から「Read and Write」を選択します。

2.画面下部の「Update Settings」ボタンをクリックします。
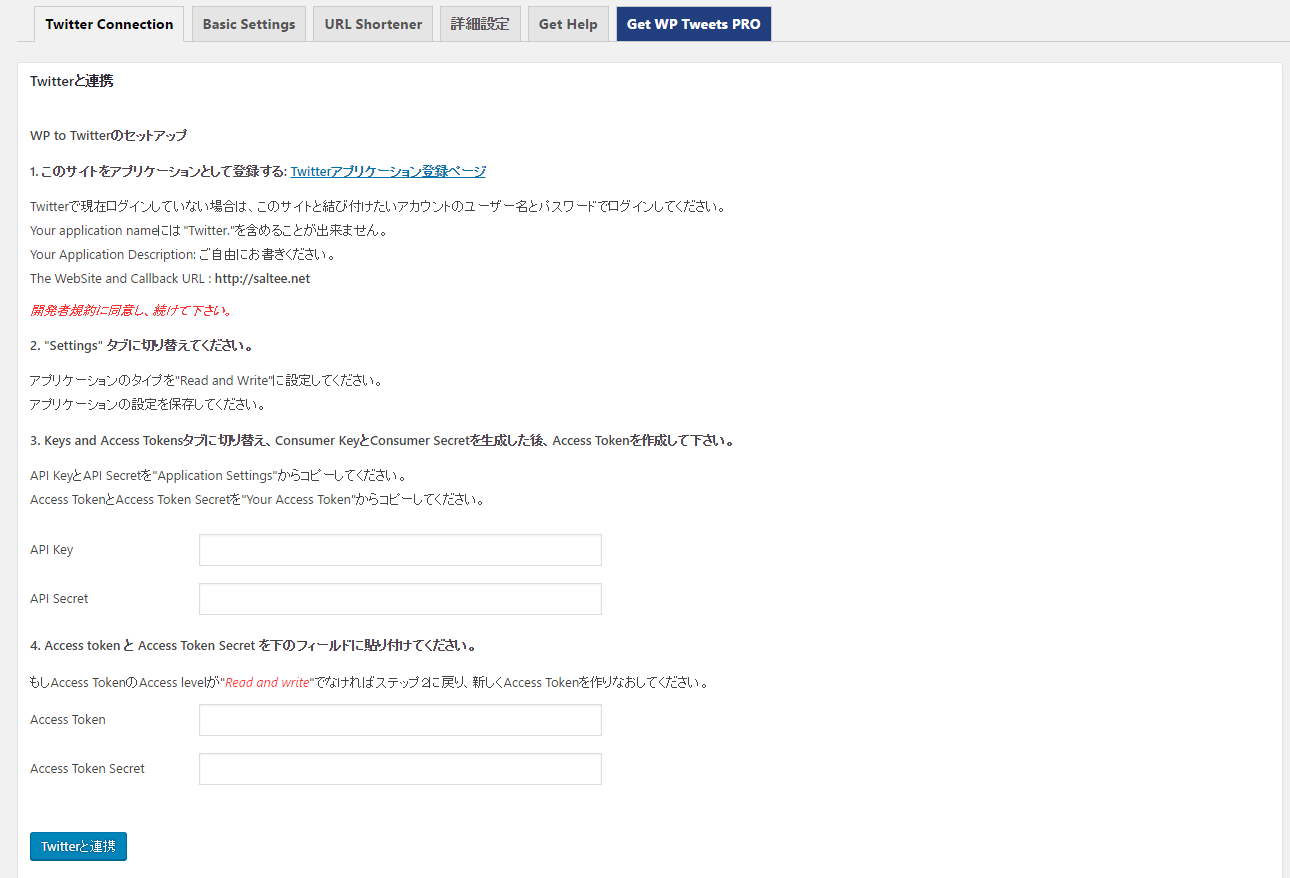
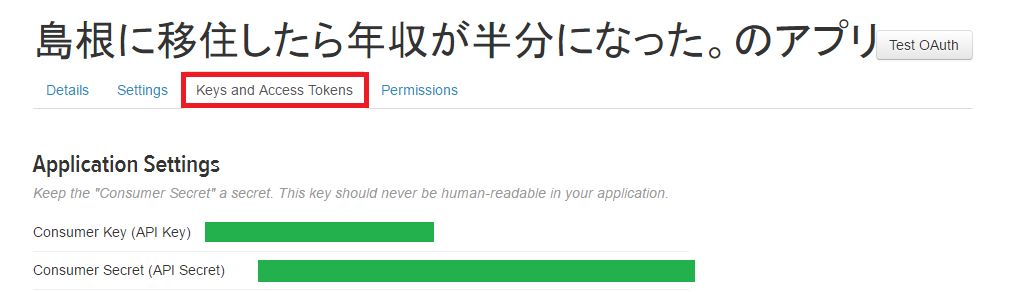
API KeyとAPI Secretのコピー
1.「Keys and Access Tokens」タブをクリックしてApplication Settingsにある、「Consumer Key (API Key)」と「Consumer Secret (API Secret)」をコピーします。

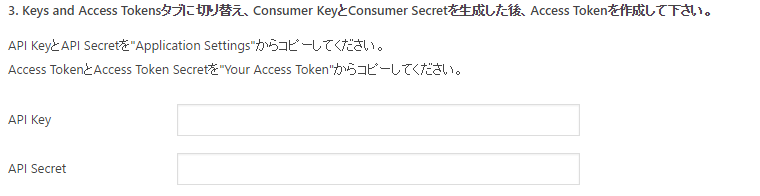
2.WordPressのWP to Twitter基本設定画面に戻って「API Key」と「API Secret」に1でコピーしたものを貼り付けます。

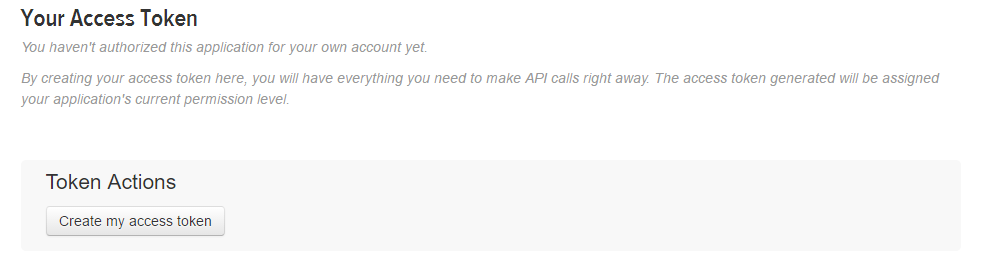
Access TokenとAccess Token Secretのコピー
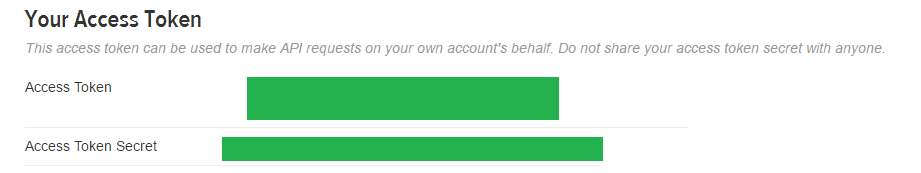
1.先ほどと同じ「Keys and Access Tokens」タブ内のYour Access Tokenにある「Create my access token」ボタンをクリックします。

2.Access Tokenが作成されるので「Access Token」と「Access Token Secret」をコピーします。

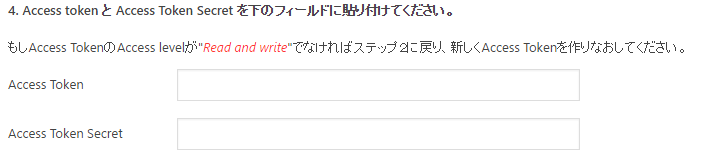
3.WordPressのWP to Twitter基本設定画面に戻って「Access Token」と「Access Token Secret」に2でコピーしたものを貼り付けます。

4.「Twitterと連携」ボタンをクリックしたら連携は完了です。
ツイートの内容を編集する
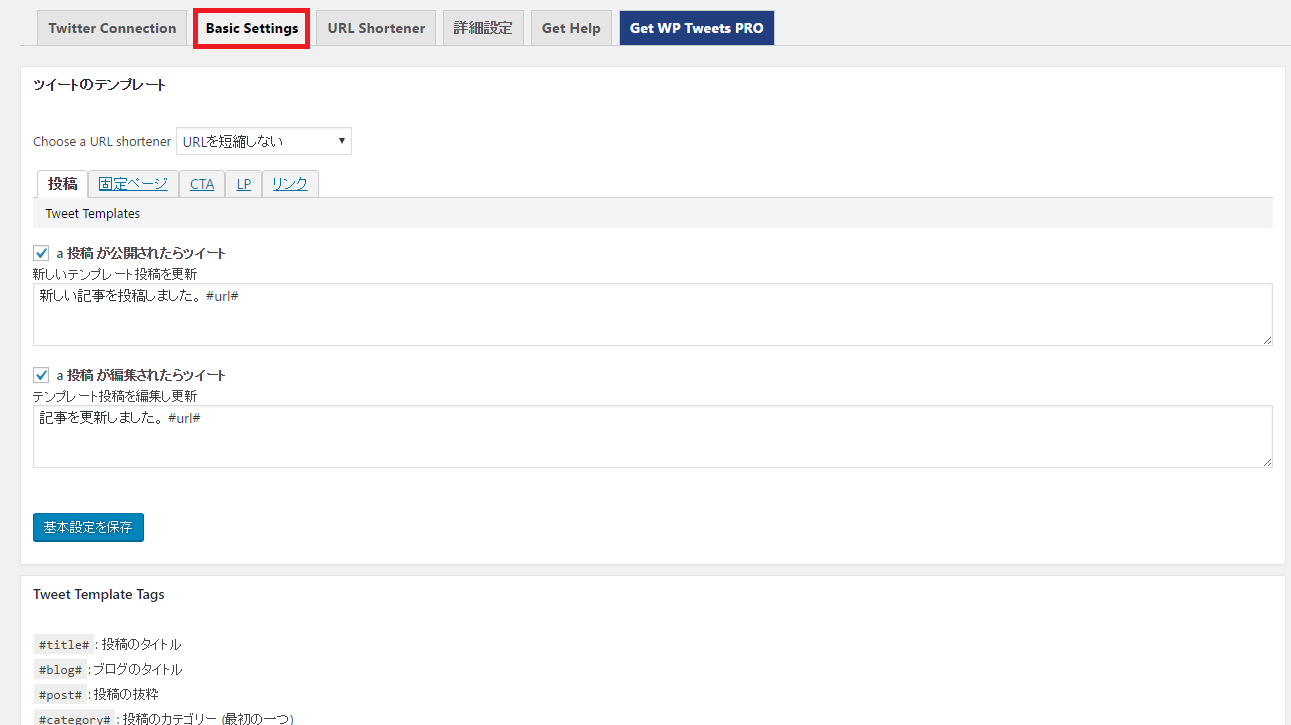
WP to Twitter設定の「Basic Settings」タブでは記事を投稿または更新した際のツイートの内容を編集することができます。

「Choose a URL shortener」ではツイートに表示されるURLを短縮する設定ができますが、前回の記事でOGPの設定をしていますので今回はURLを短縮しないようにしました。
「投稿」タブのTweet Templatesから記事の公開時と更新時のテンプレートを設定できます。
チェックボックスのチェックを外せば自動投稿されないようにもできます。
また「Tweet Template Tags」にあるTagを使用することで自動的に投稿のタイトルやブログのタイトルをツイートに含めることができます。
記事を投稿してみよう
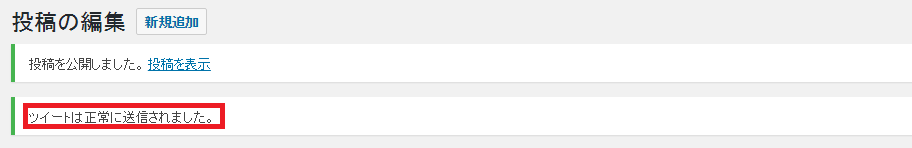
テスト記事を作成して投稿してみました。
すると、投稿後の画面に「ツイートは正常に送信されました。」と表示されるようになりました。

また、Twitterを見てみると無事自動ツイートされていました。OGPもうまくできていますね。

これでTwitterからの集客が増えれば良いのですが…まぁしばらく経過を観察します。
スポンサーリンク